ウェブサイトを作りたいけど・・・
何をどうすればよいかわからない
専門的なことを言われてもよくわからない
まずはベーシックなものを作成したい
とにかくやるべきことだけ知りたい
以下、端的に「必要な作業」を記載しています。
最初の段階で詳細情報があるとかえってわかりにくくなるので。(経験談)
ある程度枠組みができてからの方が詳細を理解しやすいと思います。

このウェブサイトもおおむね同じ手順で作成しましたので、自分の経験をベースに記載していきます。
出来上がりのイメージを想定
ミニマムなウェブページの構成は下記のような感じになると思います。以下もこのミニマムなウェブページを作成することを想定した説明になります。
ホーム
事業概要
会社概要
お問い合わせ
プライバシーポリシー



最初の時点でなんとなくページ構成のイメージを持っておくとその後の作業も進めやすいです。
費用
下記の費用がかかります。初期費用はおおむね3万円となります。
※ドメインは無料のものを使用する前提です(サーバー契約の過程で取得可能。詳細は下記。)
| 必要なもの | 費用 | 説明 |
|---|---|---|
| サーバー <ConoHa Wing ベーシックプラン 12か月の場合> | 約11,300円/年 | ウェブサイトのデータを保管しておくサーバの契約が必要。 契約の過程で「ドメイン取得」や「ワードプレス」のインストールも可能。 |
| ウェブテーマ <SWELL | 17,600円 (税込) | サイトのデザインやスタイルを制御する拡張機能(テーマ)。 支払は一度だけ。 その後ずっと利用可能。 |



「ワードプレス」を使う前提ですが、「ワードプレス」は無料です。
なおワードプレスとは、ブログやWebサイトを作ることができるソフトウェアで、コンテンツの作成や更新を簡単に行うことができます♪
必要な作業



大まかにいえば
「サーバー契約」「SWELL購入」
「ワードプレス設定」「各ページの作成」
という流れになります。
サーバーの契約 ※契約過程でドメイン(〇〇〇.comなど)取得&ワードプレスのインストール
サーバーの契約(ウェブサイトのデータを保管するため)
サイトのアドレス(住所)となる「ドメイン(〇〇〇.comなど)」取得
「ワードプレス」のインストール
サーバー選定
私は処理速度と費用面からConoHa Wing


サーバー申込(同時にドメイン取得・ワードプレスのインストール)
お申し込み⇒初めてお申し込みの方
レンタルサーバーと無料独自ドメインがセットになった「Wingパック」ベーシックプランを12か月単位で契約するのがおすすめです。
詳しい手続についてはこちらが参考になります。





契約内容・ドメイン・ワードプレスに関する入力欄は迷うところもあるかもしれません。下記のとおり入力していきます。
| 入力項目 | 入力内容 |
|---|---|
| 契約期間 | 12ヶ月 |
| 料金タイプ | WINGパック |
| プラン | ベーシック |
| 初期ドメイン | 任意の文字列 |
| WordPressかんたんセットアップ | 利用する |
| 作成サイト名 | サイト名を任意の内容で入力します。 ※後からワードプレスダッシュボードにて変更可能 |
| 作成サイト用新規ドメイン | 希望するドメイン名を入力します。 ※無料独自ドメインとして取得できるドメインになります |
| WordPressユーザー名 | 任意の文字列。 ※後からワードプレスへログインする際に必要な情報 |
| WordPressパスワード | 任意の文字列。 ※後からワードプレスへログインする際に必要な情報 |
| WordPressテーマ | ここでは選択しなくてもOK ※後に購入する「SWELL」を使用するため |
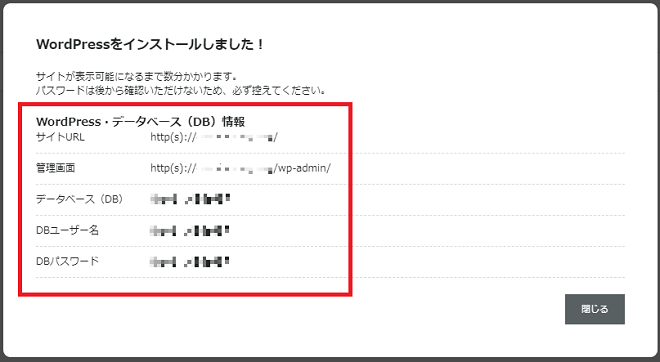
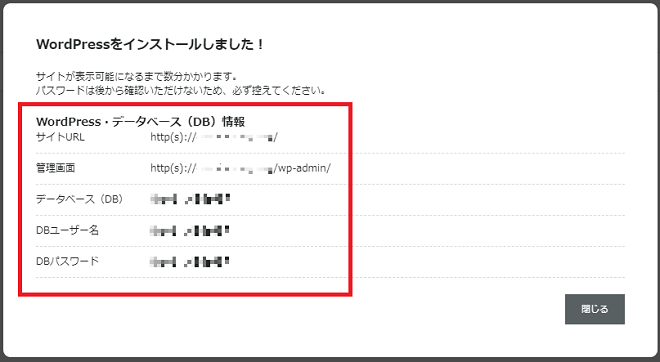
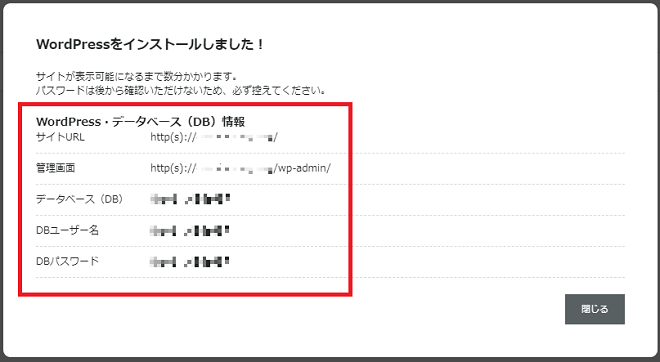
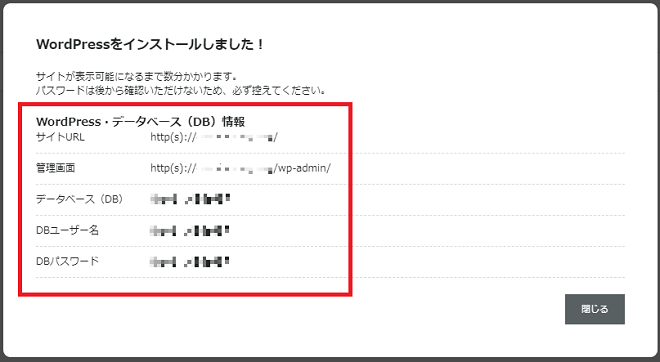
この後決済や認証を経てConoHa Wing
最後の画面は後でワードプレスにログインするときに必要になるので、控えをとっておきます。


「SWELL」を購入する
「SWELL」購入・ダウンロード
「SWELL」
ここではカスタマイズが簡単で見栄えのする「SWELL」



なお、このサイトもSWELLを使用して作成しています。「SWELL」はこのサイトでも使用していますが、素人でも視覚的にカスタマイズが可能で便利です♪
こちら


決済後、会員登録をする流れになりますので、登録・ログインをするとZIPファイルフォルダーの形でダウンロード可能になります。
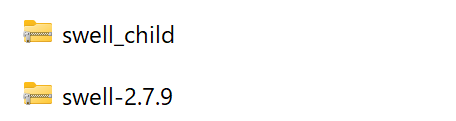
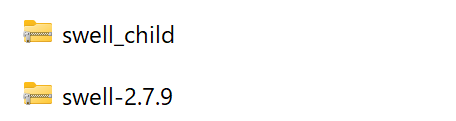
SWELL本体とSWELL child (子テーマ)をダウンロードし、PCに保存しておきます。


下記サイトも参考にして下さい。


ワードプレスにログインし、必要な設定をする
ワードプレスサイトにアクセス、ログイン
SWELLデータのアップロード・子テーマの有効化
プラグイン追加
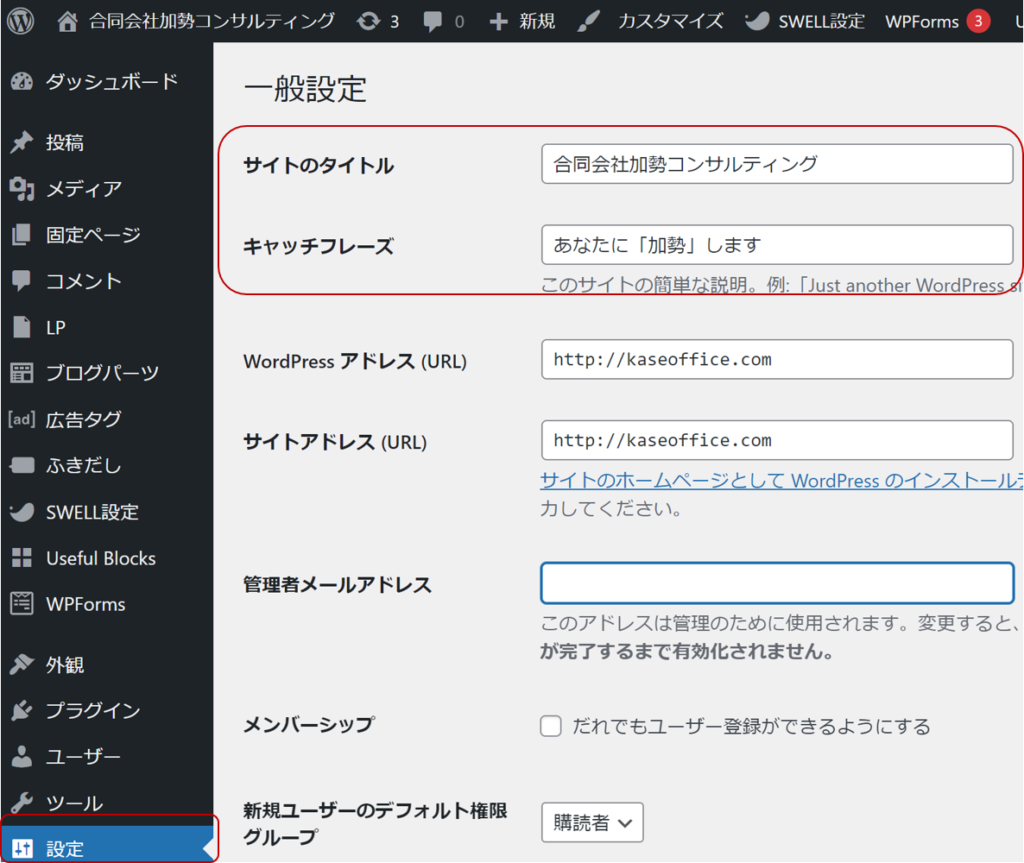
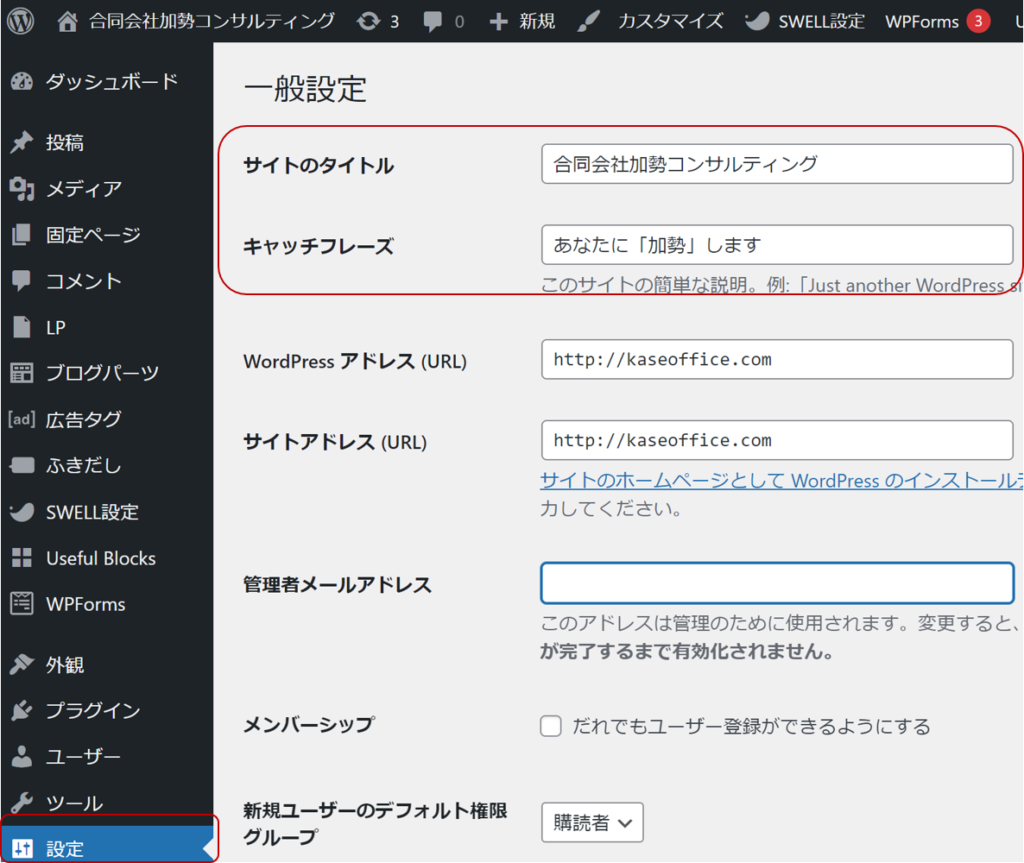
サイト名・キャッチフレーズ設定



聞きなれない言葉も多いですが、実際やってみると簡単です
ワードプレスサイトにアクセス、ログイン


サーバーの契約の際に保管した上記に記載されたサイトURLにアクセスし、ユーザー名、パスワードでログインをします。


下記のような画面(ダッシュボード)が出てきます。こちらから各種設定をしていきます。


SWELLデータのアップロード・子テーマの有効化
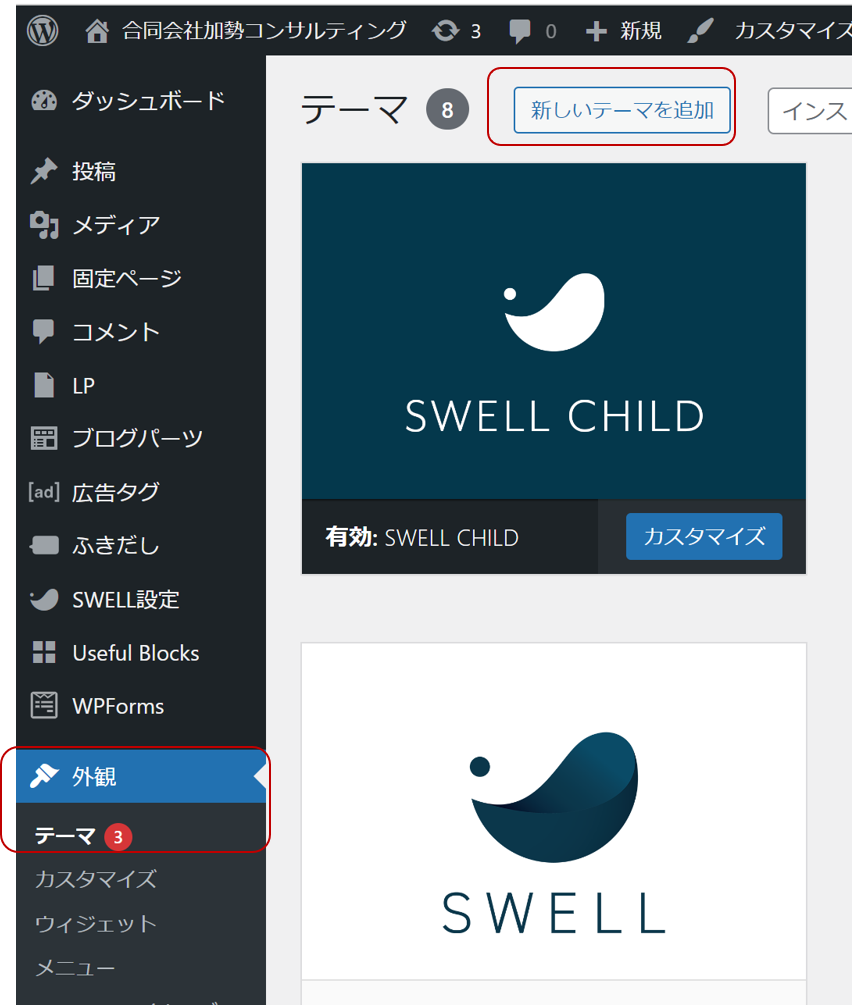
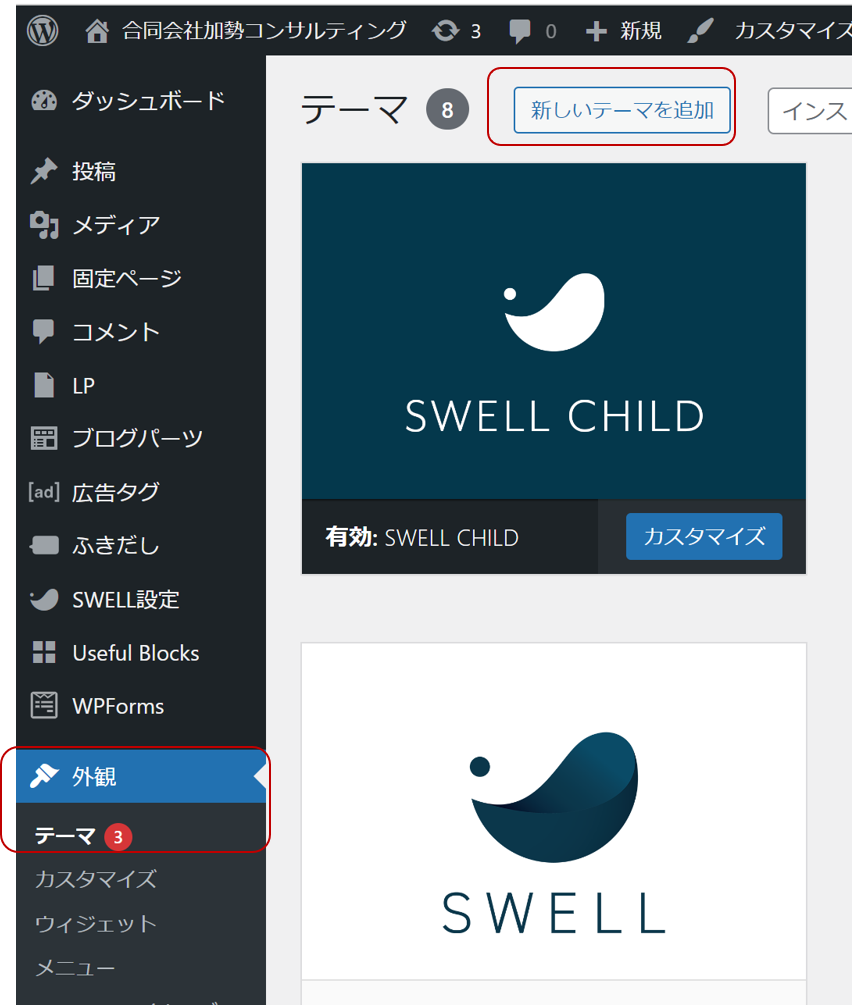
「ダッシュボード」の「外観」-「テーマ」から、「新しいテーマを追加」をクリックして、ダウンロードしたSWELL、SWELL CHILDのZIPファイルを追加(PCからアップロード)します。
その後、「SWELL CHILD」の「有効化」をクリックします。(下記はZIPファイル追加・有効化されている状態)


プラグインを追加する
「プラグイン」とは、機能やセキュリティを補完するソフトウェアを指します。
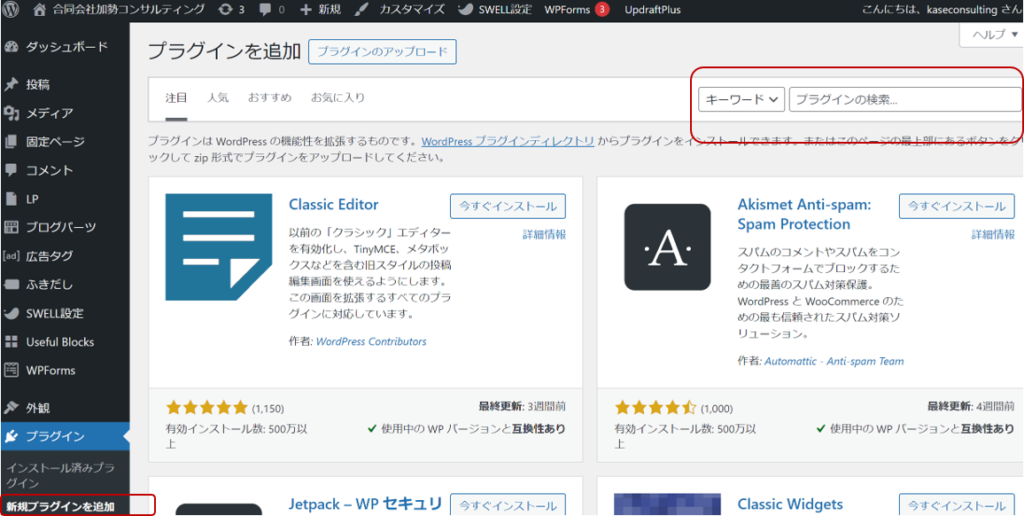
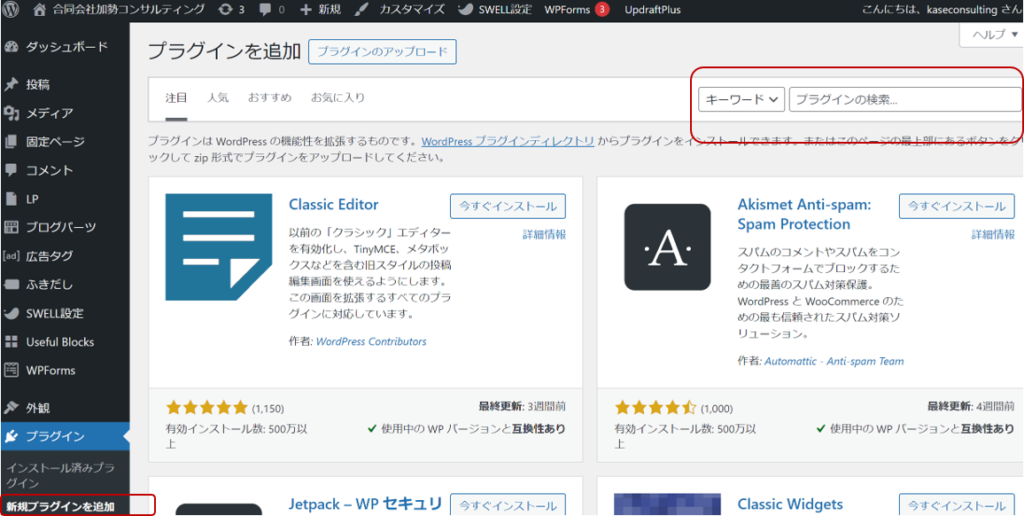
「ダッシュボード」-「プラグイン」-「新規プラグインの追加」からプラグインを追加することができます。


ここではまず、SWELLの推奨プラグインを、「プラグインの検索」から検索してインストールしておきましょう。


サイト名・キャッチフレーズの設定
「ダッシュボード」-「設定」-「一般設定」にて、サイト名・キャッチフレーズを設定しておきます。





このほか、気になるようであればデフォルトで入っている投稿記事サンプル(Hello World)は、ダッシュボードの「投稿」メニューから削除しておきましょう。
※後で削除しても大丈夫です。
各ページを作成する
各ページのベース・枠組みの作成
各ページのデザイン
ここでは(私が一番わからなかった部分である)各ページのベース・枠組みの作成の部分について主に触れたいと思います。



まず最初にページの土台を作成しましょう。
いったん土台ができてしまえば、一番楽しい作業であるページデザイン・作りこみに入ることができます。
各ページのベース・枠組みの作成
1.トップページ作成・トップページ設定
下記の手順でトップページとなるページを作成します。(中身は後で編集します。)
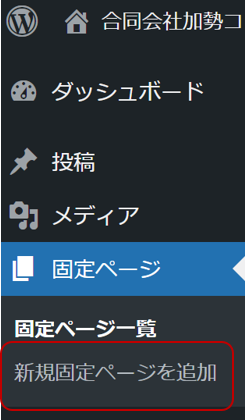
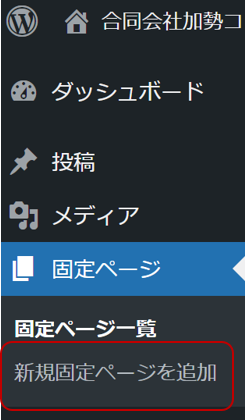
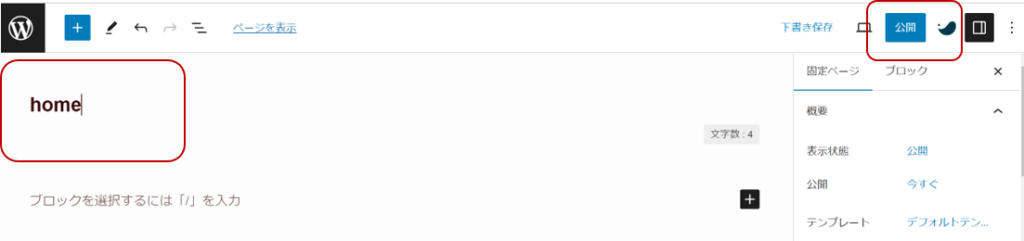
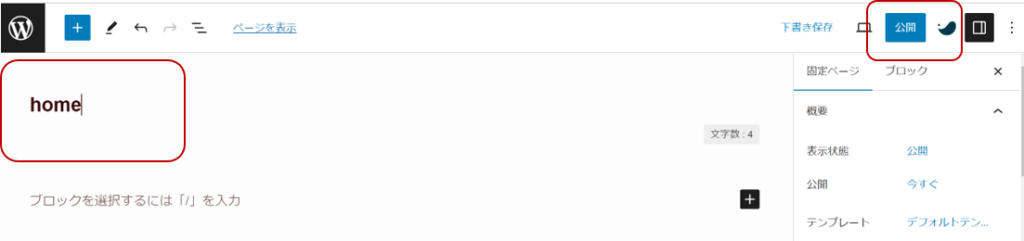
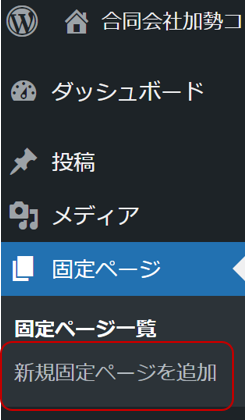
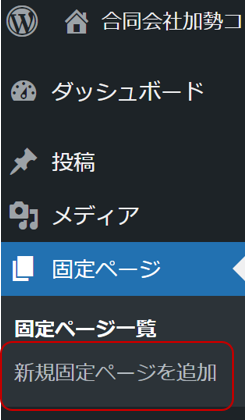
① 「ダッシュボード」-「固定ページ」-「新規固定ページを追加」
② タイトルに「home」と記入し、公開




今作成したページをトップページに設定するため、下記の作業を行います。
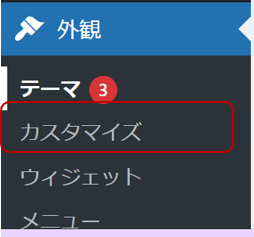
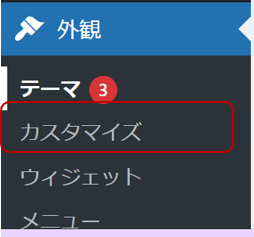
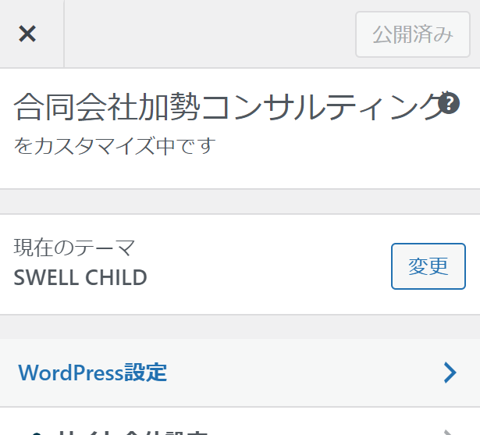
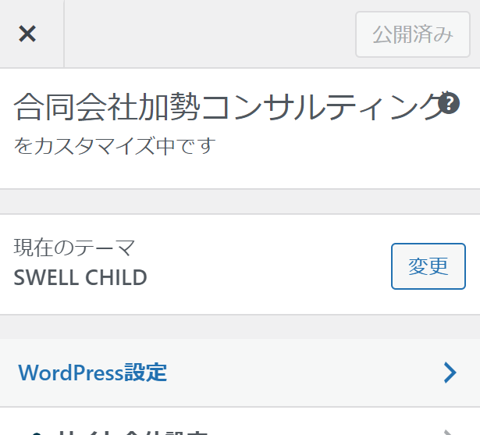
① 「ダッシュボード」-「外観」-「カスタマイズ」
② 「WordPress設定」をクリック
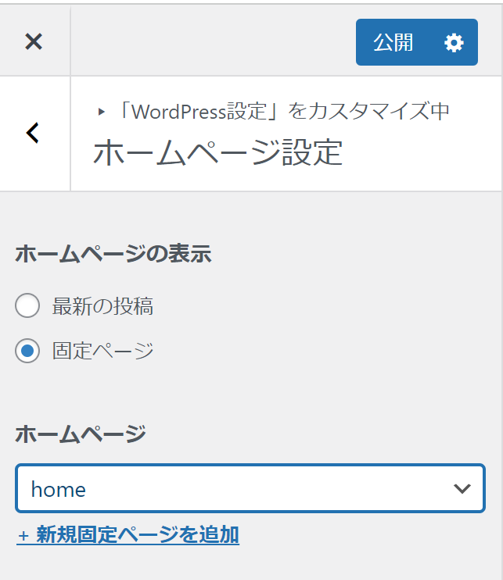
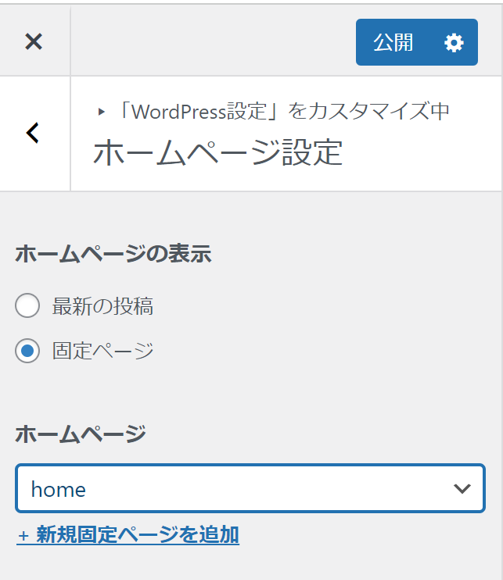
③ ホームページとして「home」を選択し公開






2.「事業概要」「会社概要」「お問い合わせ」「プライバシーポリシー」用ページ作成
それぞれの土台となるページを作成していきます。(中身は後で編集します。)
① 「ダッシュボード」-「固定ページ」-「新規固定ページを追加」
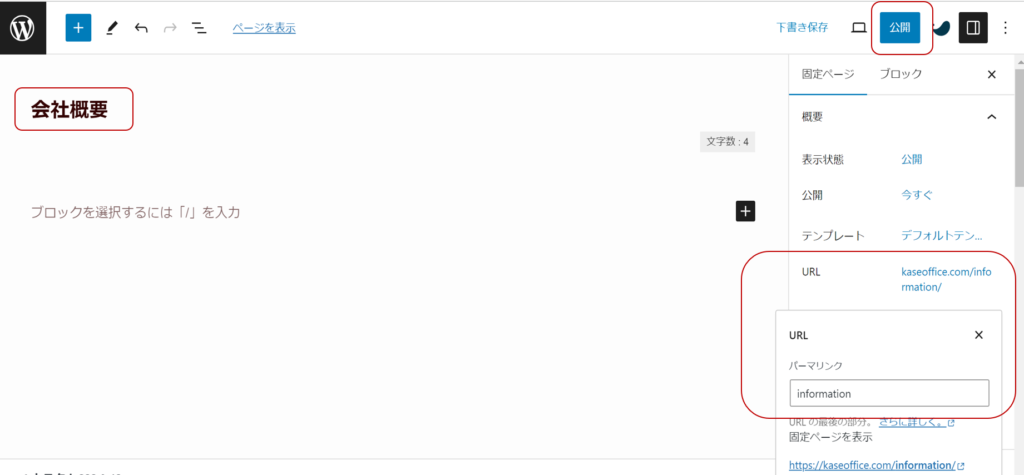
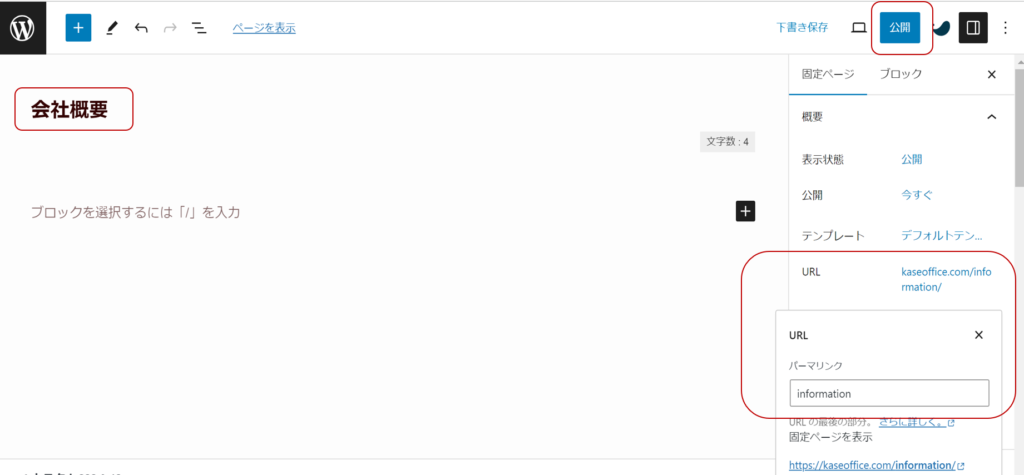
② タイトルに「会社概要」と記入、URLを「information」(URLになるので英字で)として公開




同様に、
「事業概要」(URL例:service)
「お問い合わせ」(URL例:contact)
「プライバシーポリシー」(URL例:privacypolicy)のページを作成します。
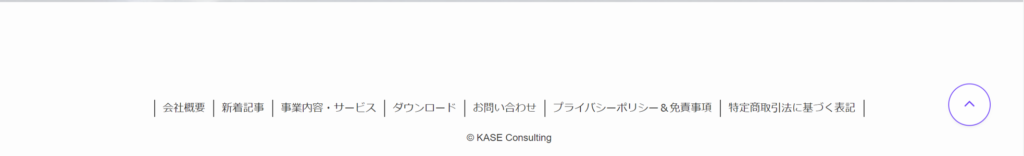
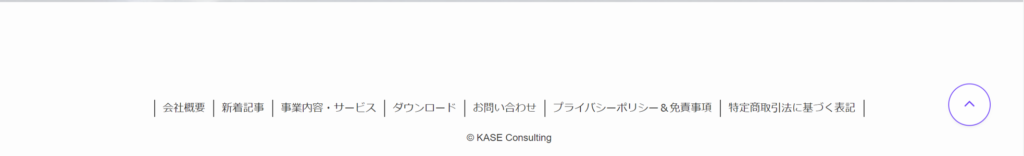
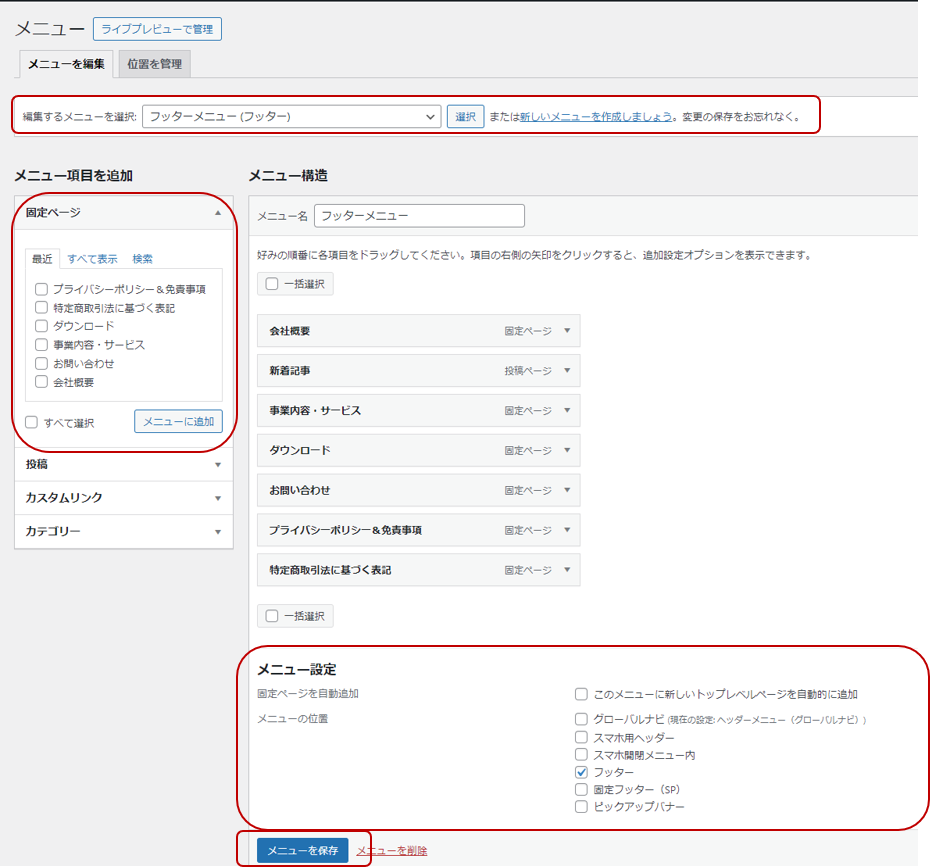
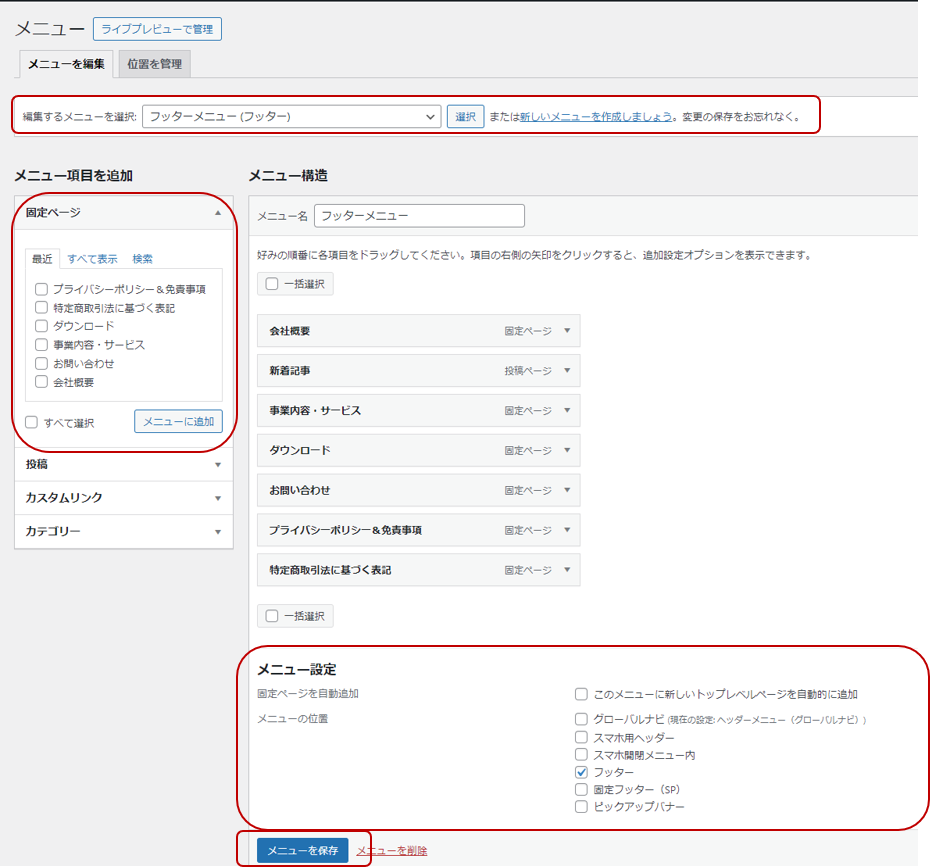
3.ヘッダー(グローバルナビ)・フッターメニュー設定
トップページ上下の「メニュー部分」を設定します。




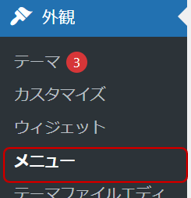
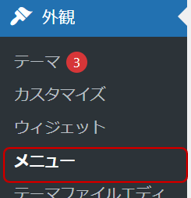
① 「ダッシュボード」-「外観」-「メニュー」
② 編集するメニューを選択(ない場合は作成)⇒メニュー項目を追加(ページ一覧から)⇒メニュー設定で表示位置を指定(当サイトはヘッダーは「グローバルナビ」・フッターは「フッター」に設定)⇒メニューを保存




メニュー項目を追加(ページ一覧から)⇒
メニュー設定で表示位置を指定(当サイトはヘッダーは「グローバルナビ」・フッターは「フッター」に設定)⇒メニューを保存
各ページのデザイン
以上の作業で各ページのベースはできましたので、いよいよデザインをしていきます。



一番楽しい作業ですがこだわりすぎると沼にはまります・・・。
SWELLを使ったウェブページの作りこみはずばりSWELLの使い方を学ぶ、とイコールになりますので、SWELLの公式及び解説記事がわかりやすいです
なお、私が作成にあたり参考にしたのは下記の各ページでした。




.jpg)
.jpg)




画像の準備
ページには文字だけでなく、イラストや写真があると見やすいですし、目立ちます。
インターネットに掲載されているものを使う場合は、著作権に気を配りましょう。 著作権フリーのサイトからのダウンロードがおすすめです。






PC・スマートフォンでの見た目チェック⇒完成
パソコンの他、スマートフォンでもどのように見えるか確認して、完成です!
ここまでの作業でウェブページ作成の基本がわかれば、より応用的な情報も頭に入りやすくなると思います




